Using Custom CSS file
Every YJSG based template comes with custom.css. Custom.css is loaded as a very last file in header thus you have an option to override any CSS declaration from your template or extensions. We strongly encourage you to use this file to make any modification you might need.
This way when there is a template update your overrides will still be in effect.
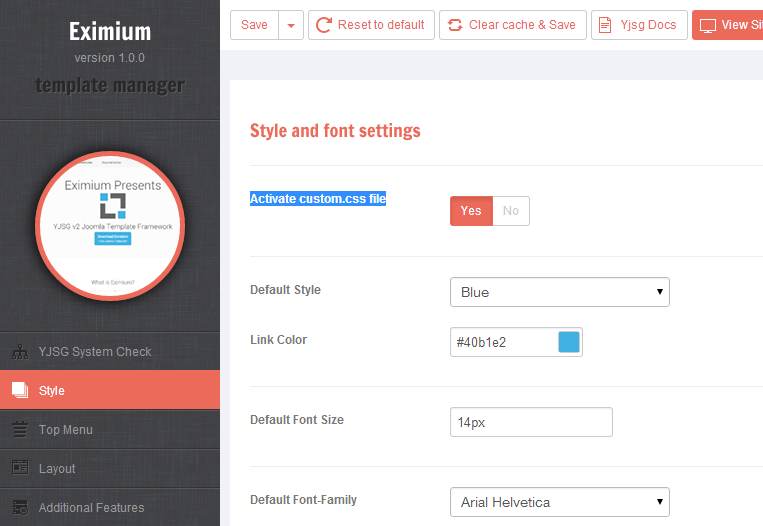
Once you activate the custom.css in template manager, custom.css file will be placed in site_root/templates/yjsg_template_name/css folder.


Using custom.css for responsive add-ons
Please use custom.css file for all your CSS overrides or add-ons even responsive layouts. See example below for responsive layouts override.
change module and article title font size on screens smaller than 980px:
@media screen and (max-width: 979px){
.module_title,
.article_title{
font-size:50px;
}
} Basics
Extend
- Module title icons
- Activate sliding panels
- Simple rounded corners
- Adding custom Javascript
- Adding new modules grid
- Adding new template style
- Adding new module position
- Adding accordion side menu
- Assign Bootstrap menu styles
- Adding new Google font family
- Adding custom @font-face kits
- Switch top menu to module position
Advanced
-
Advanced
- Force module float
- Enable rich snippets
- Extend article options
- Using LESS Compiler
- Using Custom CSS file
- Extend module options
- Add custom shortcodes
- Top menu inside header
- Using grid print function
- Using Custom params file
- Using Browser detect class
- Available page class names
- Custom layout based on style
- Body class name by text direction
- Body class name based on browser
- Elements styling based on link color
- Home
- Documentation
- Advanced
- Using Custom CSS file